
In June this year Google began rolling out a major change to the way its search engine rankings are displayed. This is important because in the UK over 93% of all searches use Google, and many businesses rely on search engine traffic to generate new enquiries through their websites.
Although Google already had user experience factors within its algorithm, the new update was to include a revised Page Experience ranking method. Previously websites were encouraged to be mobile- and tablet-friendly, and to enable secure browsing through use of HTTPS connections. The Google Page Experience update, however, included a number of new ranking factors, and after some delay was rolled out from mid-June 2021.

What are the new ranking factors?
A core focus of the update was to include metrics involving how fast your website page loads. Firstly, Google checks to see how long it takes for the most important content on the page to load. This largest contentful paint timing (LCP) is key to a good user experience, and if your website takes over 2.5 seconds to load then its ranking can be adversely affected. Large and too many images, slow scripts and poor website hosting are among the main factors that cause a poor LCP rating.
The next loading factor included is a measure of how the page loads visually. If you’ve ever noticed the elements on a page moving around and changing position as a page loads (often caused by too many adverts on the page), then you’ve seen what Google refers to as Cumulative Layout Shift (CLS). A low CLS score is indicative of a website that loads smoothly and allows the user to start viewing content without too many interruptions.
If you’ve ever had to wait for a page to load before being able to complete a form, such as a contact page enquiry, then you’ve suffered from First Input Delay or FID. This delay is another sign of a slow loading page, as website code is required to load before your browser lets you enter form details. Frustrating to the user, and another usability factor that Google looks at.
Non-intrusive advertising
The last major metric Google has introduced is around the use of advertising on website pages. Not considered to be an issue in itself, the problem can arise (and we all know the media/newspaper websites that are the worst offenders) when a page has so many adverts and popup messages that the page content itself becomes difficult to access. Again, within the theme of keeping usability at the forefront, if adverts are used on a website they need to load quickly and efficiently, with minimal interruption to the main content. If not, the website will start to lose importance as far as Google is concerned.
How can these Page Experience factors be measured?
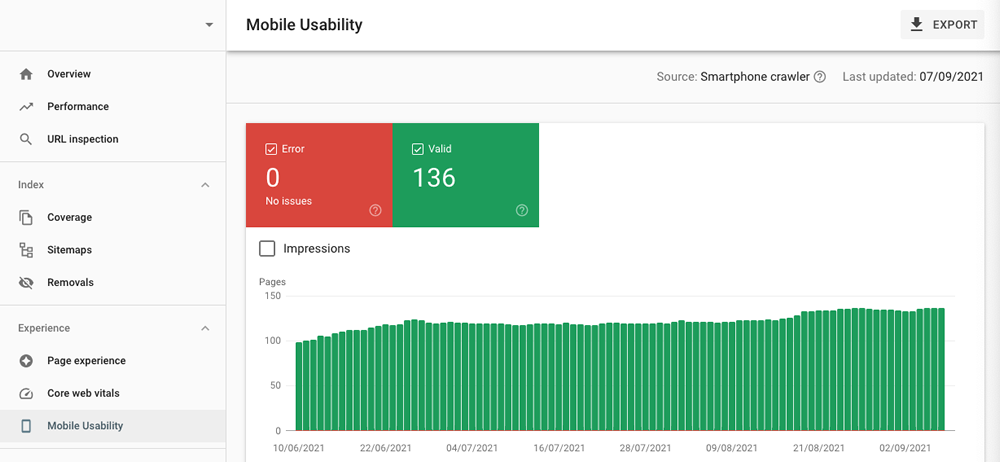
Helpfully, Google has added to its Search Engine Console tool a section for Page Experience. This includes data on Core Web Vitals as well as a report on the mobile usability of your website. Building over time as Google measures how users interact with your website, the data provided indicates which usability areas are performing well, and those that need attention.

Existing ranking factors still matter
Although these new Page Experience ranking metrics are seen as important by Google (and give an indication of how its algorithm may alter over the next few years), the existing reasons why your website will rank highly on search engines still very much remain. If your page has content that is relevant to the search term and is regularly updated, within a website that is easy to use and well presented, then you are going a long way to ranking highly for that search term.
If you think your website would benefit from some work on the points we’ve raised above, or would just like a view on what may be needed to improve it’s performance, please email us on contact@4d-digital.co.uk or call our office on 01249 561010.