
Founded by ex-professional rugby international Matt Perry, Transition 15 combine world-class sport and business methodology with corporate coaching expertise. Transition 15 earlier this year asked 4D Digital to develop a new website, which was to include new video content and photography of their team.
Clean, responsive website
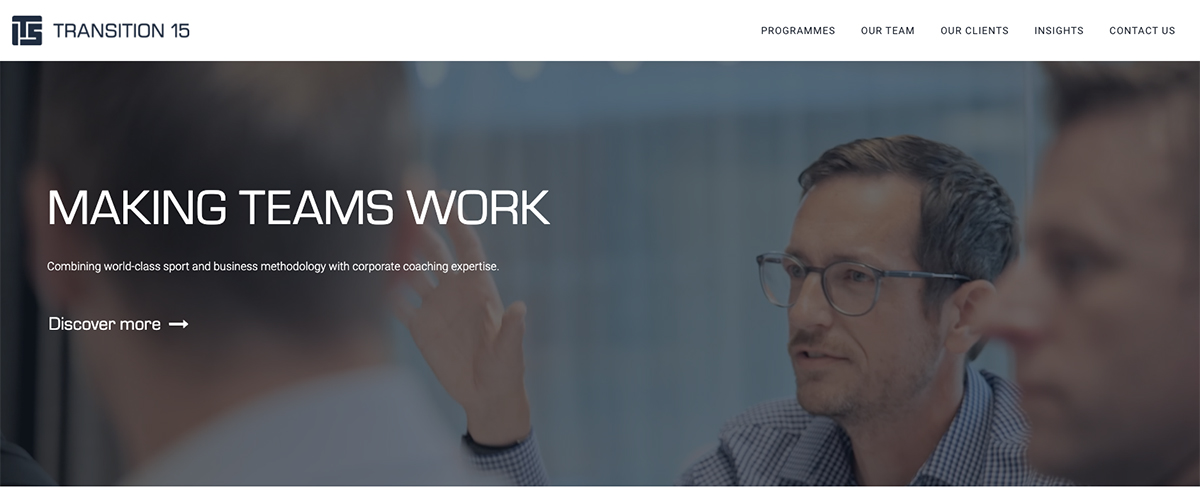
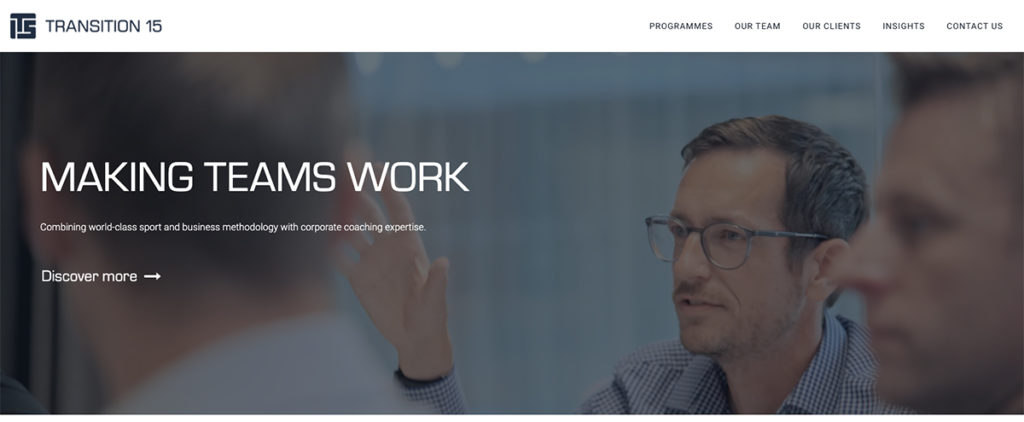
Using the WordPress framework for speed of build, 4D worked to migrate existing content into the revised design. A clean, modern feel to the website was to be key, keeping the information on methods and programmes Transition 15 provide easily accessible.

Video & Photography
Supported by Matt Doherty and his team at Bara Studio in Bristol, we were delighted to provide superb new video and photo content for the website. Helping clients feel and act naturally whilst in front of the lens is a skill not to be underestimated!
Ease of use for client updating
After training for the internal team on updating and managing the content, the website was launched in August this year. Additional support will be provided post-launch in marketing and maintaining the website.

“4D Digital have been superb in helping us develop our new website – from defining key requirements with a website audit to bringing new ideas to life. The level of support, advice and guidance has been fantastic. It’s a real pleasure working with 4D Digital.”
Matt Perry – Founder & Director, Transition 15