In the first of our 12 Blogs of Christmas we have a look back at 2018 and pick out our top five website trends from 2018. These are website and app design and functionality that we’ve seen grow through the year, and may just give a pointer as to where we need to look in 2019. So if these are the top trends – are they the best way to enhance your website and make the most of your online presence? Not necessarily, and we give our verdict on each.

1. ChatBots
We’re sure you must have experienced the popup welcome when visiting a new website – ‘Can we help?’. Usually on the bottom right of the screen, these advice-offering widgets often feature thumbnail photos of the support person and their name. Nine times out of ten these are automated ChatBots, trained by Artificial Intelligence/Machine Learning to automatically respond with guidance to common visitor requests. The suspicion is that these bots can be helpful, but tend to become an annoyance when continuing to appear on further browsing of the website. So are these ChatBots an annoying passing fad, or can they offer real value to your website visitors? Well, we think they are here to stay and will play a growing part in our web experiences over the next decade. A bit annoying currently, but when it becomes difficult to tell the difference between the bot and a real person then the value of a ChatBot really kicks in. Companies who’ve invested the time in ‘training’ these automated helpers will be a step ahead of their competition.
Verdict: Needs to be used with care currently, but a good investment for the future.
2. Original Illustrations
Website frameworks offer a fantastic way of helping clients get projects up and running quickly, and keeping maintenance costs low. One of the drawbacks though is that website styles, layouts and typography can become very similar unless time is invested in making the project stand out from the crowd. This is where original illustrations have taken a role in adding a wonderful bespoke element to the best of the web.
Verdict: We think illustration can make a real difference, and is well worth the additional initial cost.

3. Data Visualisation
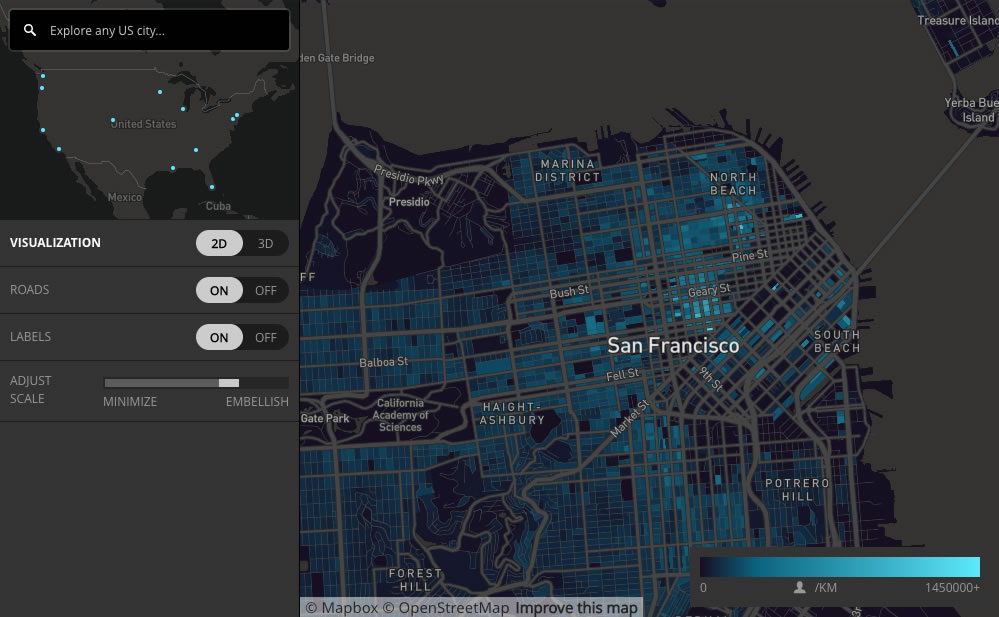
Having worked this year on a large Data Visualisation Portal, we’re perhaps a little biased in thinking that Data Visualisation has been a growing trend for 2018. However, the growth of infographics, mapping and data charting can only help users get the information they are looking for and is a great example of new techniques pushing the boundaries of user interaction. Coding tools including ChartJS, more advanced software such as Tableau, and mapping frameworks similar to MapBox make this a fascinating area to work in.
Verdict: We may be biased, but new techniques make this an exciting field to be involved with.

4. Microinteractions
Microinteractions are those subtle, almost imperceptible, effects that occur when buttons change when you hover over them, or images fade in when scrolling down a page. Although often seen as a ‘nice touch’ that gives a website an added design element, these microinteractions can really help guide and prompt the user through a website path. More advanced interactions can show detailed animation and even morphing of images and text. Developments with the use of SVG images and typography in modern browsers have enabled web developers to let their imagination run free.
Verdict: Becoming a key design element and if used carefully can help guide the user and create a unique style for a website.
5. Progressive Web Apps
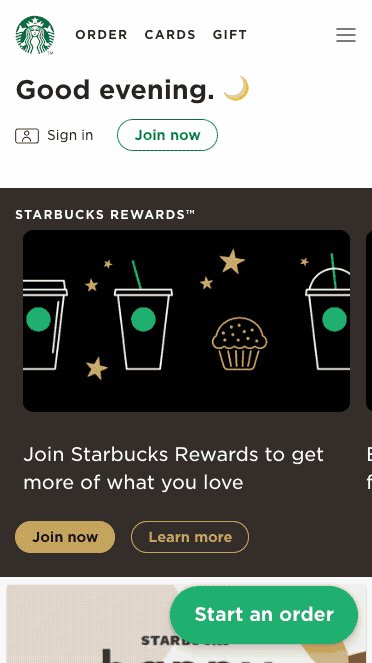
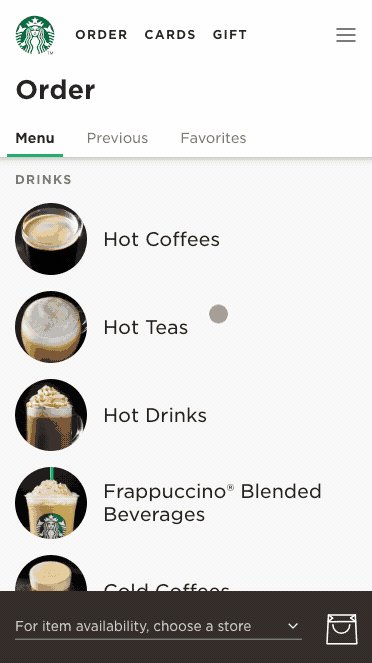
Progressive Web Apps or PWAs, are websites which have increased functionality that enables them to give a more app-like experience to the user. On mobile they can give the similar performance of a native iOS or Android app, but run from a website or web app. The huge benefit to client and developer is that the PWA uses only one codebase or set of files, keeping development and maintenance costs much lower than would be needed to maintain separate native and web applications.
Other features which are typical of a PWA are the ability to work offline with locally stored data until a data connection is available, access to device hardware such as camera and geolocation. Our blog post from earlier this year outlined in more detail the rise of the website PWA.
Verdict: The future of the the web and mobile app.

Top 5 Summary
These are the top five web trends that we’ve picked out from 2018, and maybe give some insight into what to look for in 2019. If we were running a top ten then just missing out on the charts were: Content Marketing, Responsive Design (yes, still), Reactive Design and Push Notifications. There’s another blog post in the making!
